Let's Make Desktop App With JavaFx

At school, while learning object-oriented programming, we are also being trained to use Java. During these trainings, I realized that Java is a language that can be used with great pleasure. I will learn JavaFX while converting one of my homework to a desktop application, let me tell you how I do it.
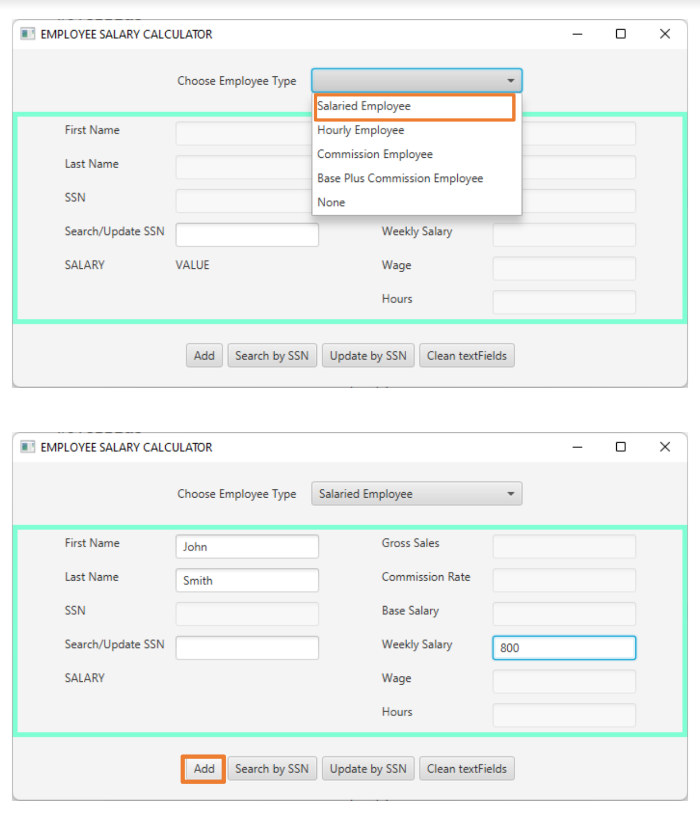
The CEO of Factory X asked us to calculate the salary based on employee type. It will have options such as search and update with the social security number (SSN) and our program will look like this.

If we’re ready, let’s get started!!
• Program should perform Add, Search by SSN, Update by SSN CleanTextFields
operations.
• SSN text field should be “read only” and SSN should be set in the code for each record, do not take from user.
• When program starts, read all records from random access file or text file and save each record in Employee []. (Employee array)
• Update both Employee [] and random access file or text file when add and update operations happen.
• Add: Select employee type from dropdown list. According to your selection, related text fields are enabled, unrelated text fields are disabled (Search/Update SSN text field always enabled). Enter employee information into enabled text fields, then press “add button”. Your employee record will be written into file. Also add that record into your Employee[]
• Search by SSN: Enter SSN of employee whose information you want to reach, into “Search/Update SSN text field” . Press “Search by SSN button”. Then all information related to the employee will be displayed, such as employee type, first name, last name, SSN, salary etc..
• Update by SSN: Enter SSN of employee whose information you want to update, into “Search/Update SSN text field”. Enter other fields you want to update, then press “Update by SSN button”. Employee record which is placed in file should be updated. Also, Employee[] should be updated.
• Clean TextFields: Cleans all text fields.
Let’s create the necessary folders.
Do not start without installing JavaFx in order not to say why I am getting an error. I won’t tell about it in this article, but I can explain it later if you wish.
Let’s start building the UI:
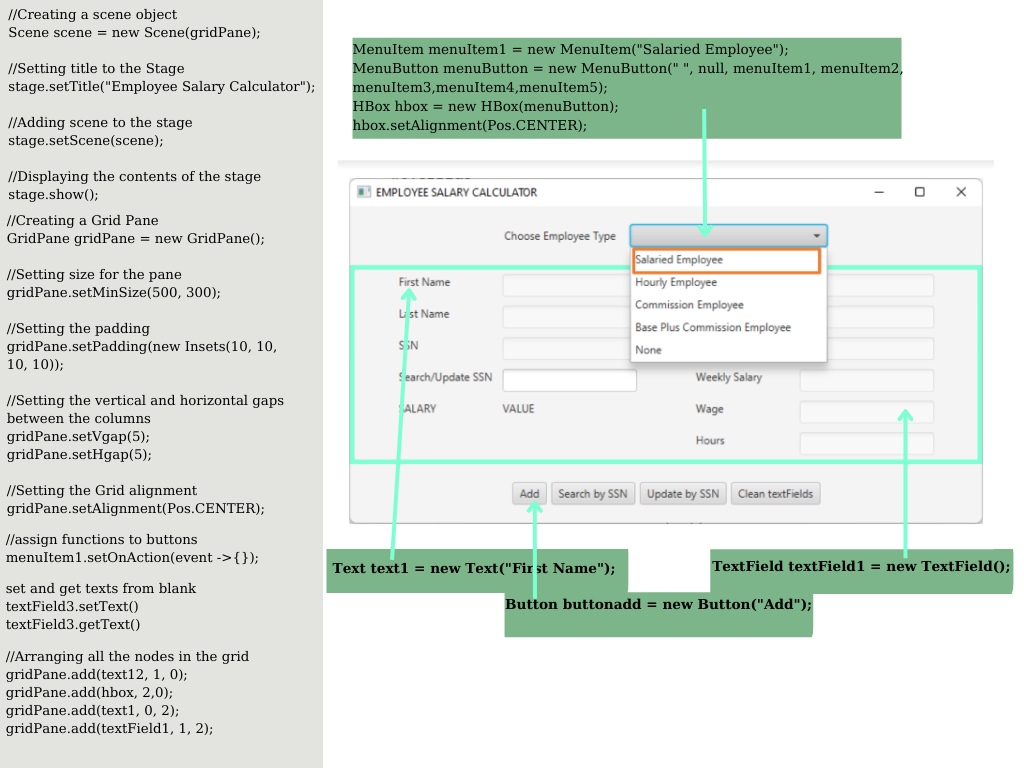
I will explain the JavaFx components I used for this project.
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(x plane, y plane);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text12, 1, 0);
gridPane.add(hbox, 2,0);
gridPane.add(text1, 0, 2);
gridPane.add(textField1, 1, 2);
//assign functions to buttons
menuItem1.setOnAction(event ->{ Your function });
//set and get texts from blank
textField3.setText()
textField3.getText()
//Creating Menu Item
MenuItem menuItem1 = new MenuItem(“Salaried Employee”); MenuButton menuButton = new MenuButton(“ “, null, menuItem1, menuItem2, menuItem3,menuItem4,menuItem5);
HBox hbox = new HBox(menuButton);
hbox.setAlignment(Pos.CENTER);
//Creating text
Text text1 = new Text(“First Name”);
//Creating textField
TextField textField1 = new TextField();
//Creating Button
Button buttonadd = new Button(“Add”);

These were the JavaFx components I used. If you want to review the whole project, you can visit my GitHub account.

