Fundamentals of Javascript Part-1

I currently working on web development maybe like you. I learn so many things on my journey every day. I want to share with you what I learned. I hope it will be clear for you because I prepared this article for those who are new at programming and web development.
This article occurs three parts.
Part-1 → What Exactly is JavaScript/ History of Javascript / Why should I learn JavaScript
Part-2 → Values and Variables/ Data Types / let, const and var/ Basic Operators / String and Template Literals / If-Else Statements/ Type Conversion and Coercion / Truthy and Falsy Values/ Equality Operators == vs ===/ Boolean Logic/ Logical Operators/ The Switch Statement/ Statements and Expressions/ The Conditional( Ternary) Operator.
Part-3 →Functions and Function Types/ Arrays/ Inroduction to Objects/ Object Methods/ Iterations: For and While Loops

What Exactly is JavaScript?
We can define it as a “scripting or programming language that allows you to implement complex things on web pages.” JavaScript makes web pages more dynamic and user-friendly so that they respond to visitors’ actions. Or, to put it another way, JavaScript makes web pages interactive.

An Overview of JavaScript History
First of all, you have to know that JavaScript and Java are completely different languages, both in concept and design. JavaScript was invented by Brendan Eich in 1995 and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name of the language.

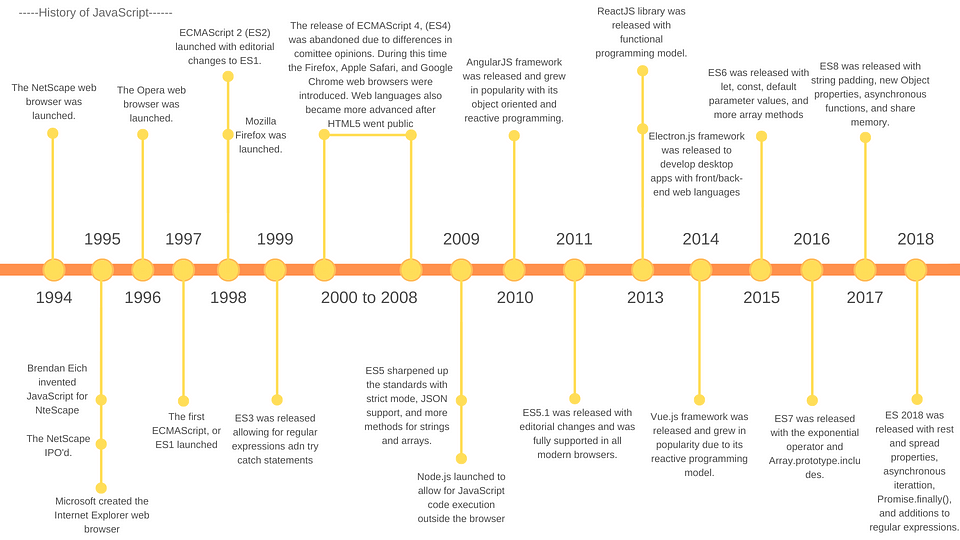
I have summarized the history of Javascript for you below
1994 – The NetScape web browser was launched.
1995 – Brendan Eich invented JavaScript for NteScape. Microsoft created the Internet Explorer web browser
1996 – The Opera web browser was launched.
1997 – The first ECMAScript, or ES1 launched
1998 – Mozilla Firefox was launched.ECMAScript 2 (ES2) launched with editorial changes to ES1.
1990 – ES3 was released allowing for regular expressions and try catch statements
2000 to 2008 – The release of ECMAScript 4, (ES4) was abandoned due to differences in committee opinions. During this time Firefox, Apple Safari, and Google Chrome web browsers were introduced. Web languages also became more advanced after HTML5 went public
2009 – ES5 sharpened up the standards with strict mode, JSON support, and more methods for strings and arrays.Node.js launched to allow for JavaScript code execution outside the browser
2010 – AngularJS framework was released and grew in popularity with its object-oriented and reactive programming.
2011 – ES5.1 was released with editorial changes and was fully supported in all modern browsers.
2013 – Electron.js framework was released to develop desktop apps with front/back-end web languages. ReactJS library was released with a functional programming model.
2014 – Vue.js framework was released and grew in popularity due to its reactive programming model.
2015 – ES6 was released with let, const, default parameter values, and more array methods
2016 – ES7 was released with the exponential operator and Array.prototype.includes.
2017 – ES8 was released with string padding, new Object properties, asynchronous functions, and share memory.
2018 – ES 2018 was released with rest and spread properties, asynchronous iteration, and Promise. finally(), and additions to regular expressions.
Also, you can use the cheatsheet that I prepared for you below

Why Should I Learn JavaScript?

1. It’s the most popular programming language
According to Stackoverflow.com, JavaScript is the most popular programming language used by professional developers today.
2. It’s in your browser
JavaScript is considered the backbone of the internet. This can be easily seen through the widespread usage of the language in developing web browsers. As browsers play a crucial role in our daily internet experience, it highlights the significance of JavaScript.
3. JavaScript also exists outside of the internet
JavaScript’s scope extends beyond conventional boundaries. It enables the functioning of smart TVs, interacts with IoT devices, develops mobile apps for both iOS and Android, and even constructs cross-platform desktop applications. These are just a few examples of its versatility.
4. JavaScript is ideal for new learners
JavaScript’s accessibility to beginners is due to its presence in every web browser. This eliminates the need for complicated setup and allows novice coders to start coding immediately. Additionally, the vast online community provides support and guidance for those just starting out.
Furthermore, JavaScript serves as a valuable stepping stone for beginner programmers looking to expand their skills to other programming languages. It offers a solid foundation in various programming paradigms such as object-oriented, functional, and imperative programming, which can be easily transferred to languages such as Python, Java, or C++.
5. JavaScript is easy to learn
JavaScript is not only a language that is intuitive, but it is also simple to comprehend. Its simplicity makes it accessible to beginners, as it presents complex information in an easily digestible manner. Additionally, its similarities to natural language make it a more approachable option compared to other higher-level programming languages.

6. You can create visual effects and other cool aesthetic features
With JavaScript, it is possible to add a visually appealing touch to web pages. Instead of a standard web page, you can create an engaging and dynamic experience for users, using various design elements such as animation, interactive maps, and scrolling videos. The versatility of JavaScript makes it simple to create eye-catching effects and enhance the overall aesthetic of a website.
7. JavaScript is not a one-trick pony,
JavaScript provides a programmer with the capability to tackle any aspect of app design. Whether you prefer front-end coding with Angular or backend development with Node.js, JavaScript has you covered. Additionally, with tools such as Electron, React Native, and React, you can construct desktop, mobile, and web applications. The versatility of JavaScript even extends to machine learning, making it a comprehensive solution for a wide range of app development needs.
8. JavaScript also affects big data and the Cloud
JSON, or JavaScript Object Notation, has become the standard format for data exchange on the internet. It is utilized by NoSQL databases for record storage and operates seamlessly with any programming language, but is particularly effective when used in conjunction with JavaScript.
Node.js has also gained popularity among developers, particularly for building cloud-based applications, which is an area with high demand.
9. It’s a valuable tool for game designers
The gaming industry is thriving and having a strong grasp of JavaScript can give developers an added edge. The language’s versatility, capability, and ease in creating visually stunning effects make it a top choice for game development.
10. Finally, career potential is rapidly rising

With an increasing number of businesses and organizations digitizing, there is a corresponding increase in demand for developers familiar with better-known programming languages.
Admit it, this part was easy 😁 So wait for part 2!
